Button Widget Android Studio में कैसे add,use करते है Smartphone के लिए App बनाने के लिए
Button को android Studio में draw करें और उस का use जैसे Click करने पर और Long Click करने पर क्या करना है या क्या effect दिखाना है इसके लिए इस Article में हम एक बहुत ही simple android App बनाएंगे और उसका Apk बना कर अपने Android mobile में Install करेंगे हमारा main Porpose है कि हमें Arduino को अपने android phone से control करने के लिए app बनाना है वैसे में इस प्रकार के Article पहले ही लिख चुका हु जिनमे मेने मेरे द्वारा बनाये गए app है पर मेने उन्हें बनाना नहीं बताया पर इस Article में Button पर काम कैसे करना है इसका basic बता रहा हूँ हमे सिर्फ इसी की जरूरत होगी चूँकि में पहले ही बता चुका हु कि यह एक non Programmer’s tutorial है इस Index में आपको हर एक widget जैसे Button,Progress bar etc.के लिए app बनाएंगे और last में Android app से Arduino को control करने के लिए बनाएंगे फिर उस जैसे app से Dron जिसका tutorial में publish करने बाला हूँ और home automation के लिए use में लाएंगे चलिए हम अभी हम अपने Arduino Studio को Launch करते है Simple एक Button का App बनाने के लिए मुझे Hello world! Program और app से नफरत है में उससे कभी start नहीं करता हूँ
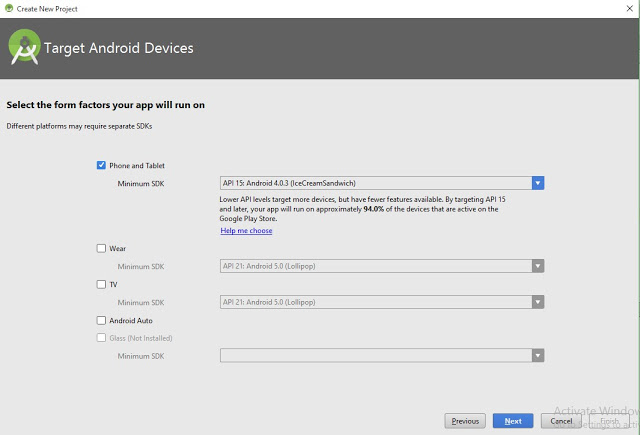
Launch Android Studio
यदि आप इस simple button and toast android app को direct बनाना चाहते है तो इन code को Android studio में यहाँ से copy करके paste कर दें और फिर Apk बना सकते है
Apk कैसे बनाएं Android Studio से
Xml code
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
xmlns:app=”http://schemas.android.com/apk/res-auto” android:layout_width=”match_parent”
android:layout_height=”match_parent” android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
android:paddingBottom=”@dimen/activity_vertical_margin”
app:layout_behavior=”@string/appbar_scrolling_view_behavior”
tools:showIn=”@layout/activity_main” tools:context=”.MainActivity”> <Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Click”
android:id=”@+id/button”
android:layout_marginTop=”152dp”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true” />
</RelativeLayout>
Java code
इस code को mainActivity.java में paste करें
- package com.mechanic37.www.myapplication; import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { Button btn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn = (Button) findViewById(R.id.button); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(getBaseContext(),”Click”,Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; } }
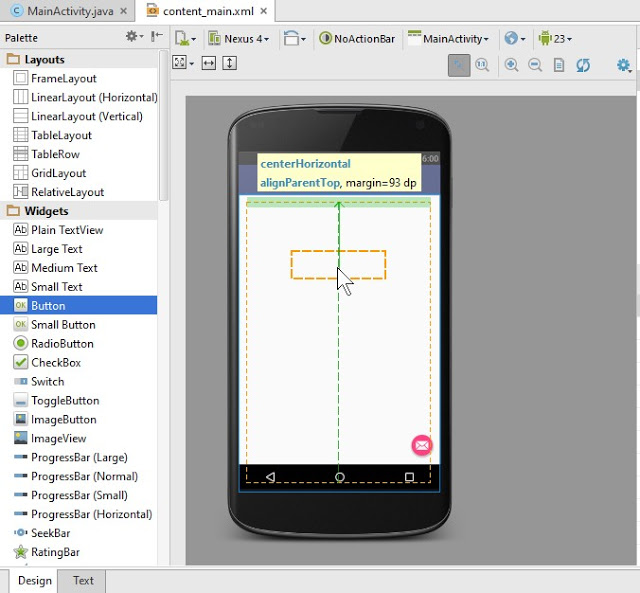
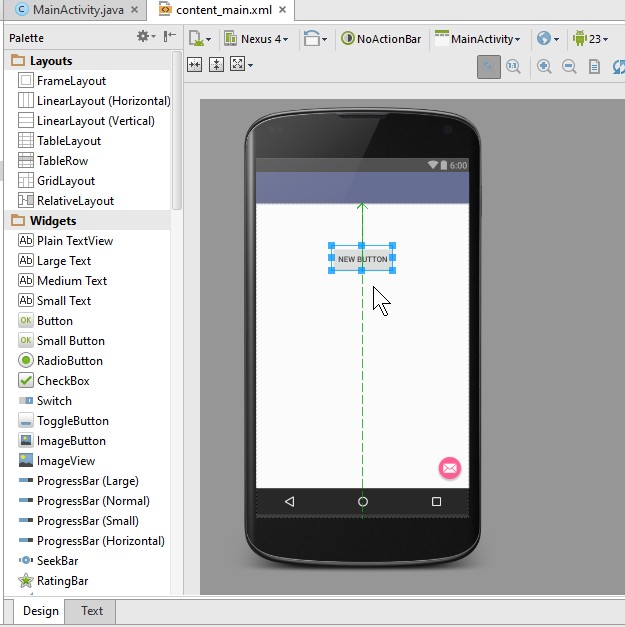
Drag And Drop Button
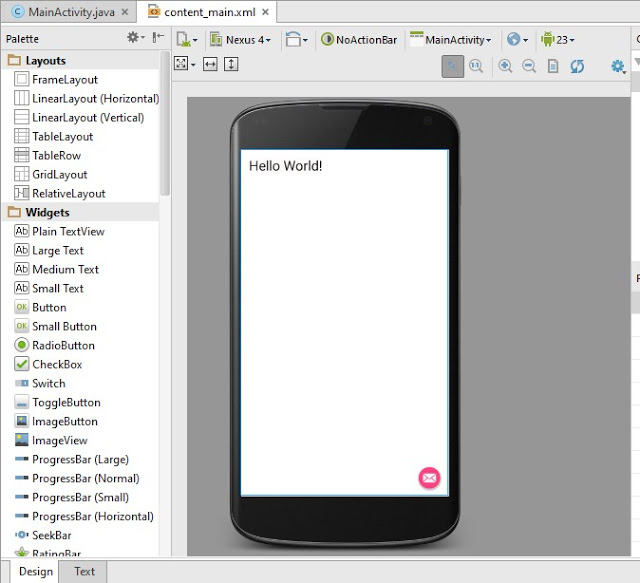
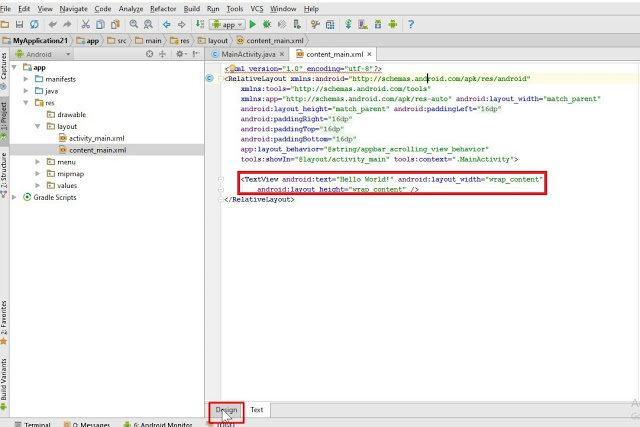
यदि आपको Xml में programming आती है भी बढ़िया है यदि नहीं आती तो आप इसके left side में दिए tool और widgets को direct drag and drop कर सकते है अब Button को drag कर के design में drop करें button design में add होने पर आप फिर से xml code देखेंगे तो उसमे Button desine करने का xml code add हो गया होगा
Button click या long click करने पर हमे क्या effect दिखाना है इसके लिए हम Java में Brain बनायेंगे
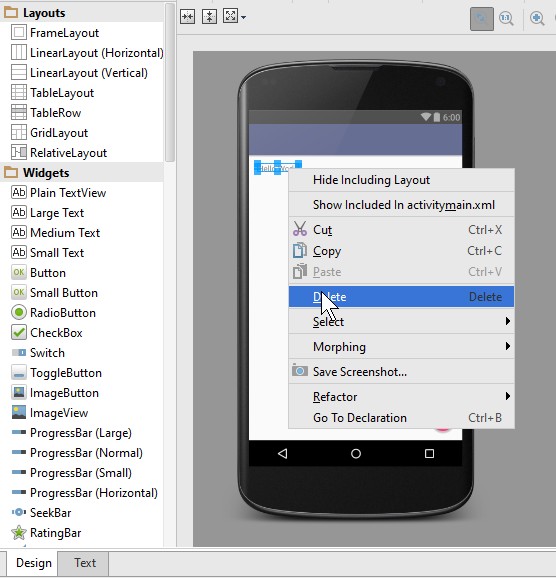
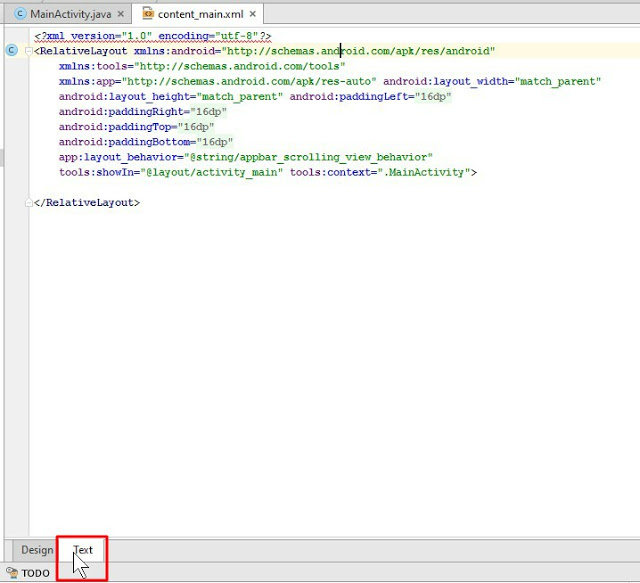
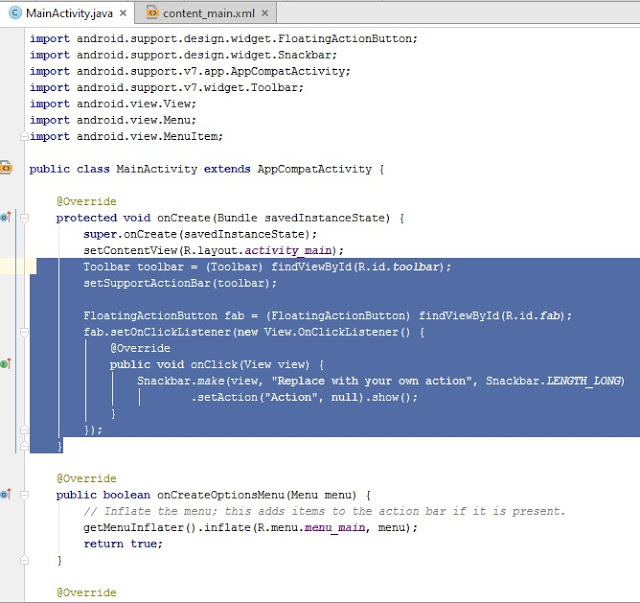
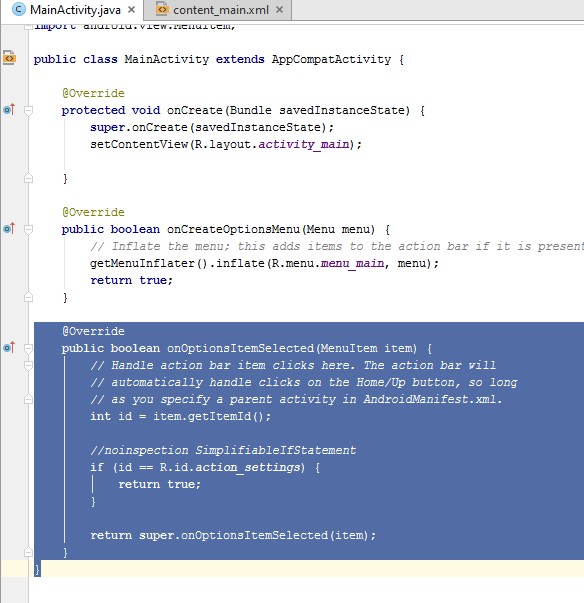
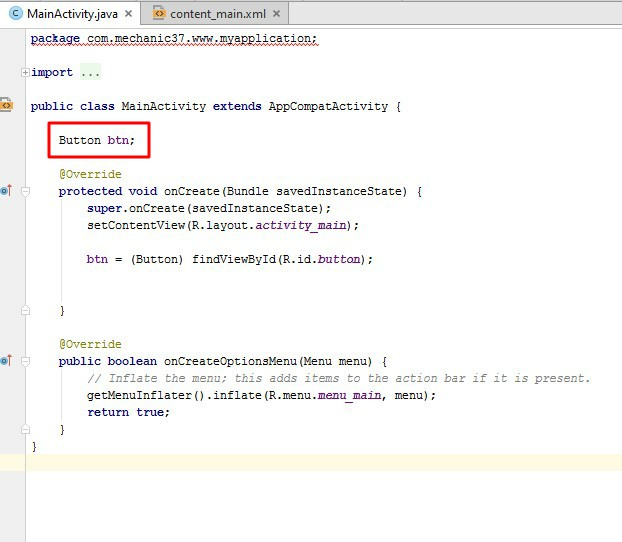
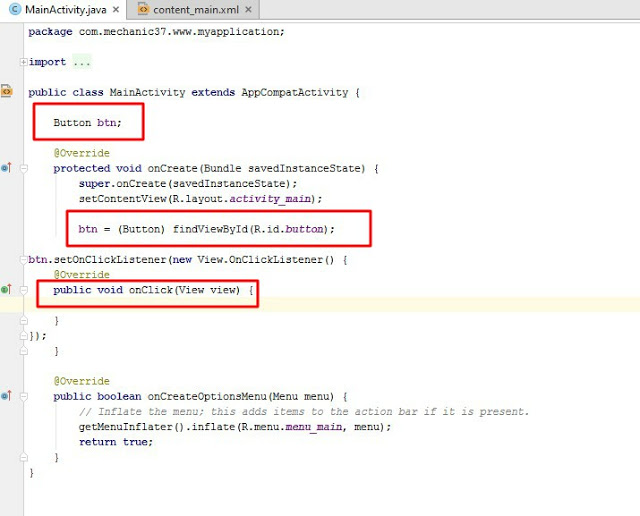
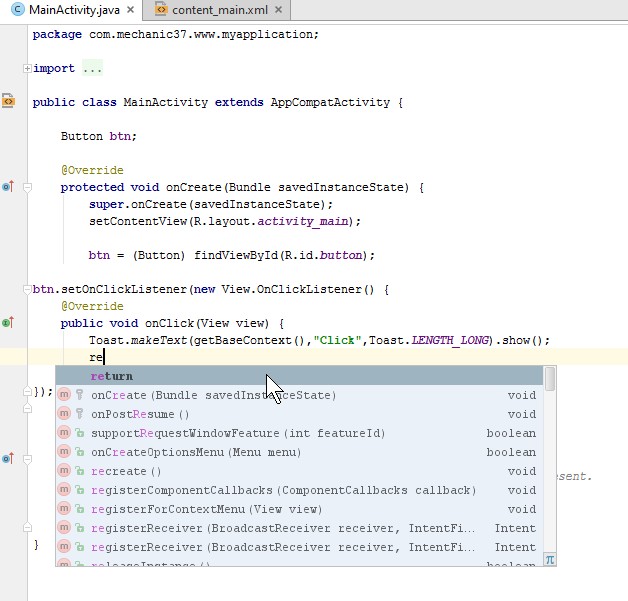
Main Activity में जायेंगे तो आपको java का code दिखेगा जो इस screenshot के जैसा होगा इसके गैर जरूरी java code को select कर के delete का button press करें यह code hello world को show करने और setting के लिए है जिसकी हमे अभी जरूरत नहीं है हमे अपने button पर काम करना है हमे दो जगह से code हटाना है दोनों screenshot में है देखें
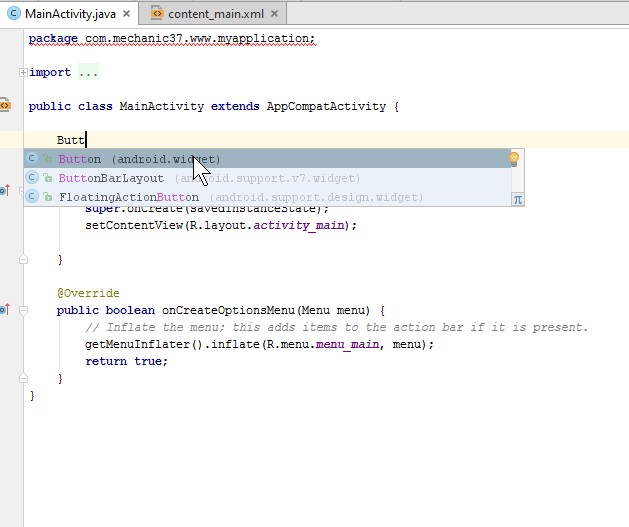
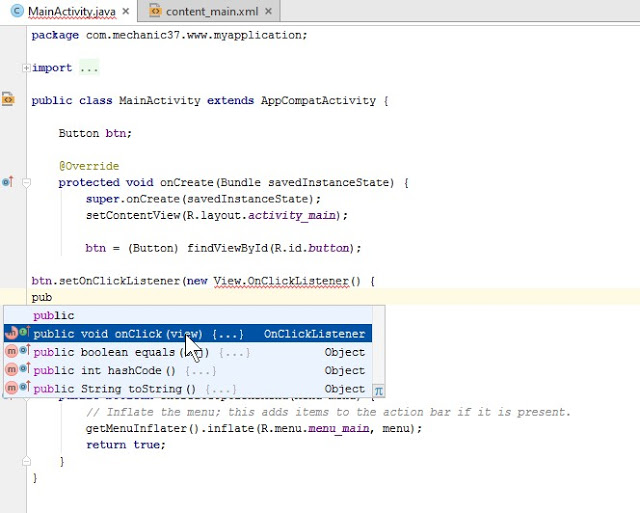
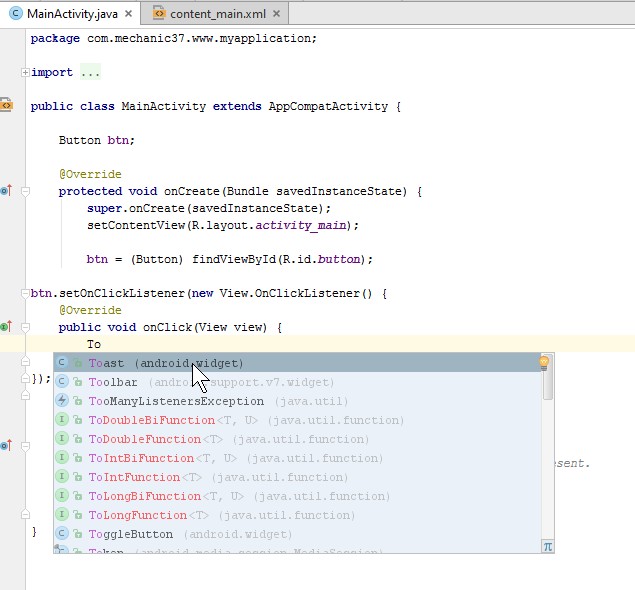
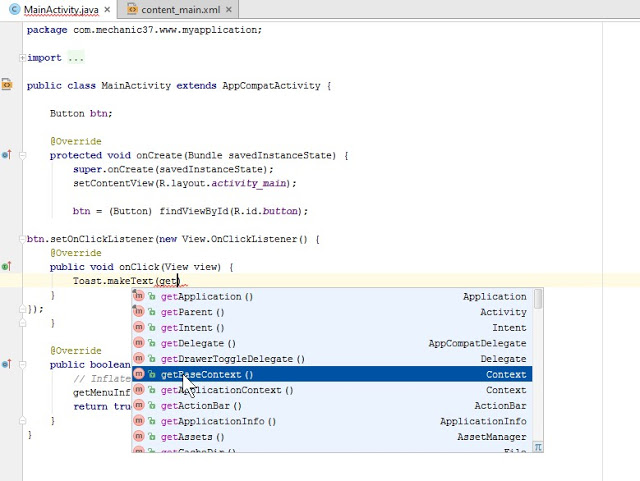
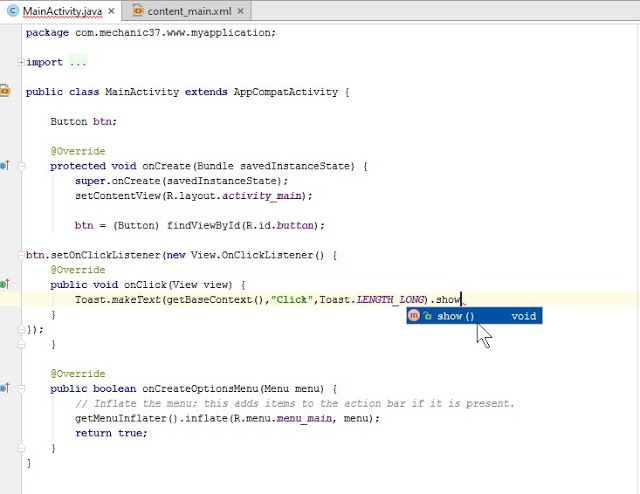
अब button को java में add करें यह non programmer’s tutorial है इसलिए हम इसमें Programming नहीं सीखेंगे बल्कि हर एक widget के code को याद रखेंगें और जहा पर हमे ये widgets add करना है वह पर उनके code को लिखेंगे
- Install Android Studio
- UI Widgets
- Toast
- CheckBox
- Spinner
- Sensor Tutorial
- Sensor Tutorial
- Device Connectivity
- Bluetooth
- Internet
- Wi-Fi
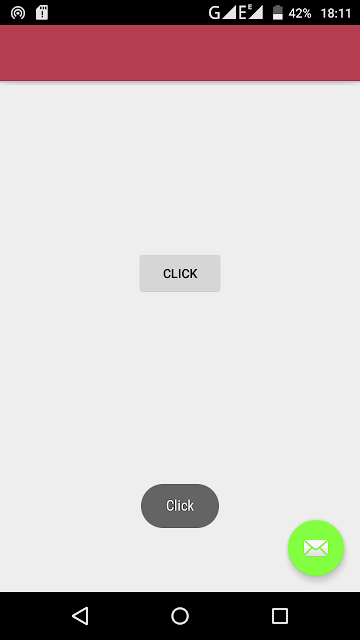
यह था एक simple app जिसमे हमने Button और Toast पर काम किया Button पर click करने पर हमें Toast widgets से हमारे द्वारा लिखा message print होगा Android studio के लिए tutorial पूरी Index में भरे जायेंगे और हर एक widgets का use समझने के लिए app का apk भी बनाया जायेगा thanks इसे अपने friends के साथ share जरूर करें आप एक click में share कर सकते है facebook ,twitter,google पर और www.mechanic37.com की हर एक post पाने के लिए subscribe करें नीचे या sidebar में box है
























Leave a Reply